Build a localized platform that introduces the Mapbox product while providing documentation for the Chinese developer community.
MING Labs Case Study: Mapbox – Found in translation
Mapbox: Found in translation
How we adapted a global mapping platform for China

Website went live in 2018. It was that good that the Information Architecture was adopted by the US team. Overall we saved our client a lot of effort & cost. And — we are still in love with maps.
UX/UI design, web development, branding localization, user research & testing
Mapbox is a provider of custom online maps which can be embedded in websites and applications. Naturally, the primary audience of this kind of service is developers, as they are the ones who end up using it most extensively while building a website or an app in question — and developers need detailed, extensive, up-to-date documentation to be able to work with the external platform.
What this means for Mapbox, effectively, is that they need to create and maintain a huge collection500+ pages of knowledge — documentation for various programming languages and for various platforms — and have both a way of displaying it in a convenient way for the readerdesign, basically, as well as a good way to edit and publish stuff (a content management system, roughly speaking).
A set of extra challenges on this project included:
- Technical legacy of many tools and frameworks used on the original American .com site
- Working with stakeholders across multiple business units and regions with conflicting priorities
- Identifying a structure and visual identity that matches the needs of the Chinese audience while still conforming to the existing global brand
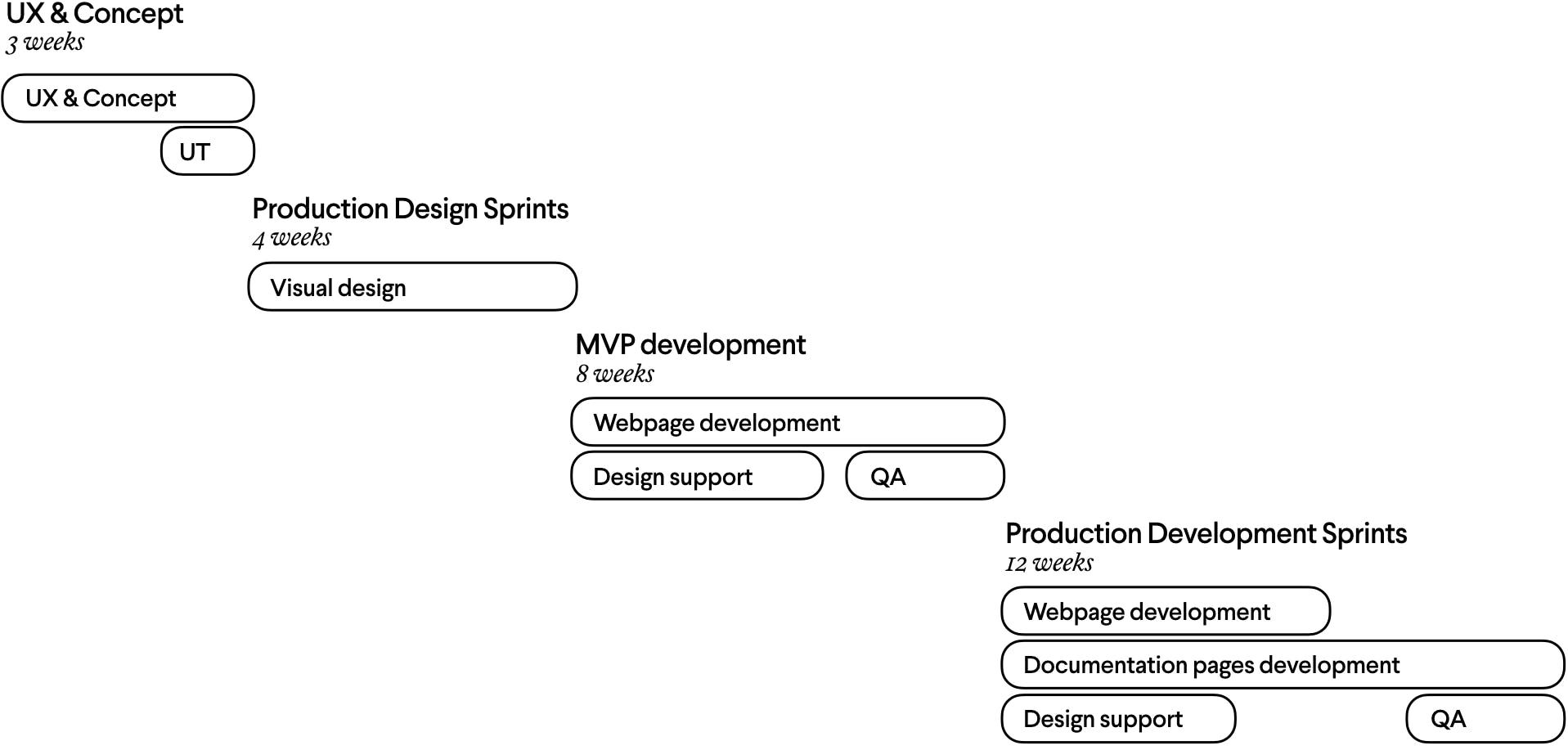
We mapped out the project and got to work.

At this stage, we'd done all the essential preliminary work. Such as: kickoff, user interviews, emphasizing findings, information architecture, prototyping, usability testing, visual concept.
After talking with stakeholders and defining business priorities, we interviewed Chinese developers to understand their goals and needs.
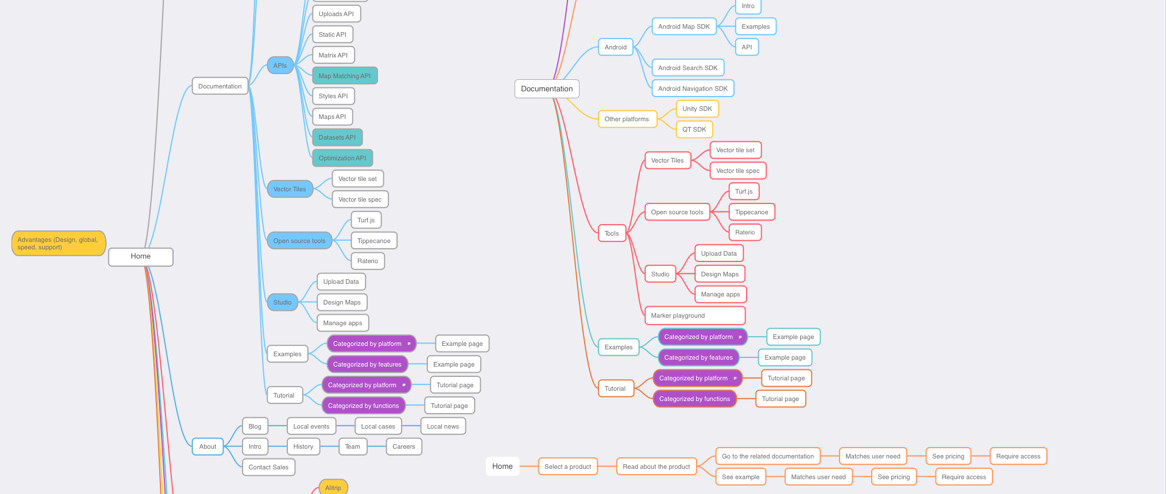
The next step was to map out the 500+ pages of the US website to use it as a basis for the Chinese version — which resulted in this beautiful work of art:

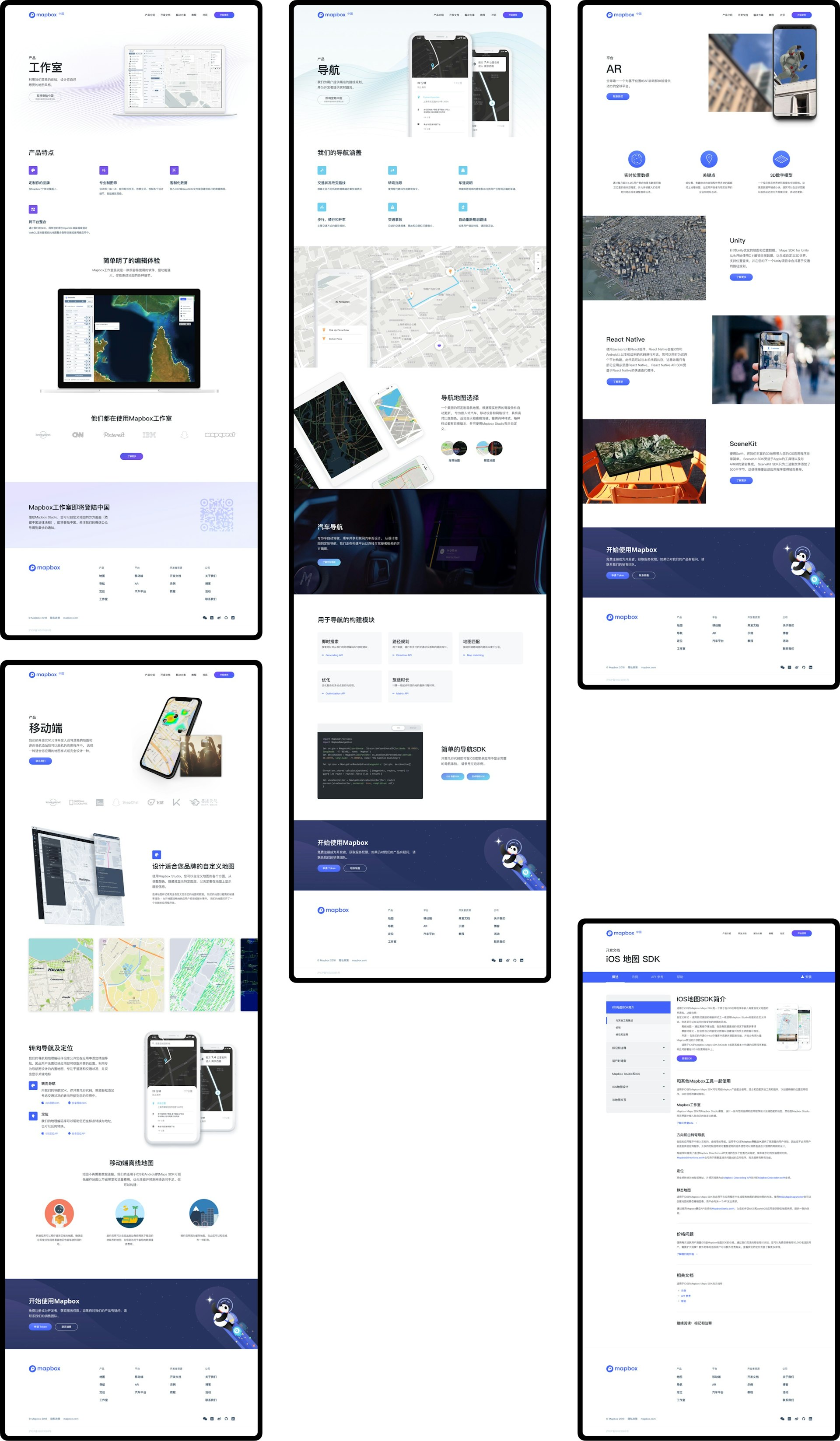
Then we suggested our version of information architecture for the Chinese website (which looks surprisingly much more rectangular): Later it was adopted by the US team as well

They worked really well for quickly checking the core decisions in terms of the website structure and organizing the information — before investing more efforts into the actual design.


Then we built a high-fidelity interactive prototypeInVision, which we used for user testing to get some real-world validation of our hypotheses.
Afterwards, we interviewed five developers to get insights from them.
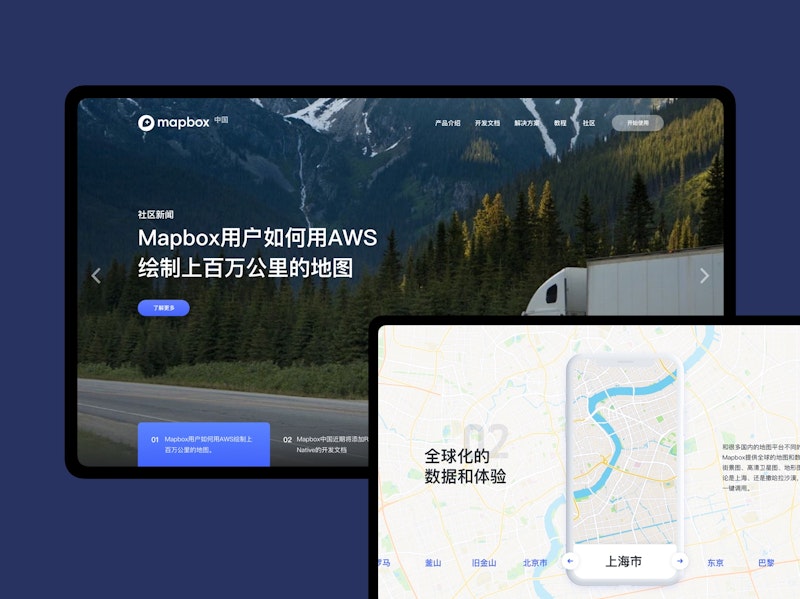
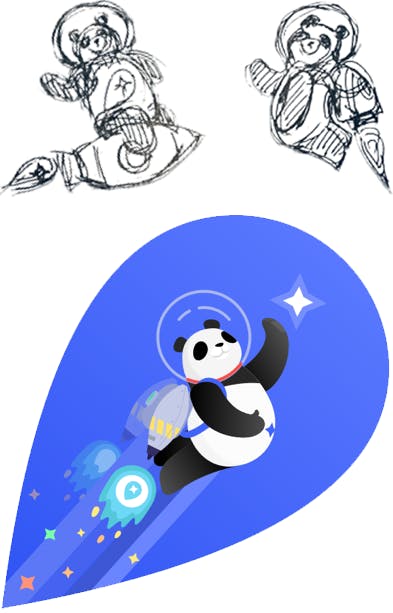
On the visual side, we adapted the existing brand visual language and expanded it, notably introducing a Panda mascot.
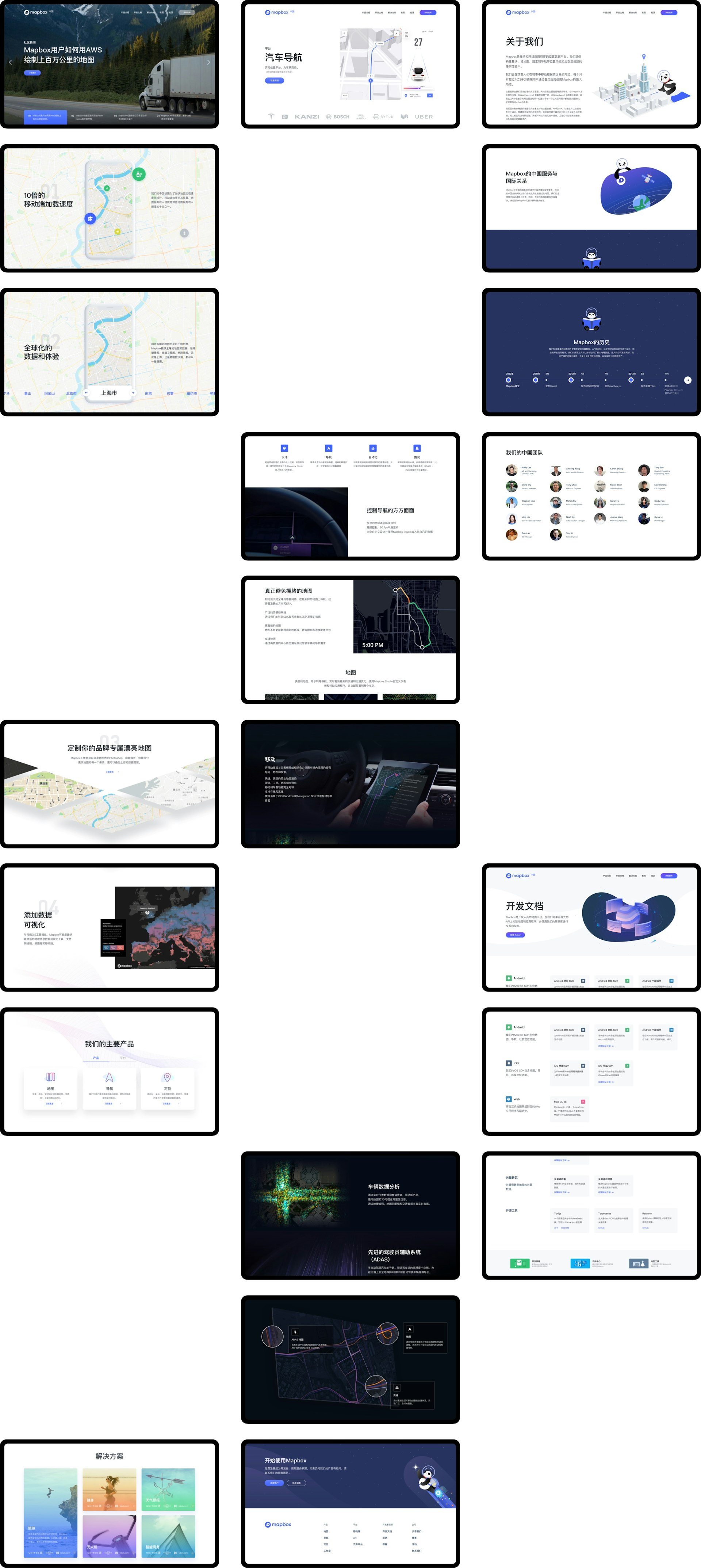
The core concept for the homepage in terms of visual design was interactive scrolling: As you scroll the page, the map will move, and the website reader will learn about various features of Mapbox in context.
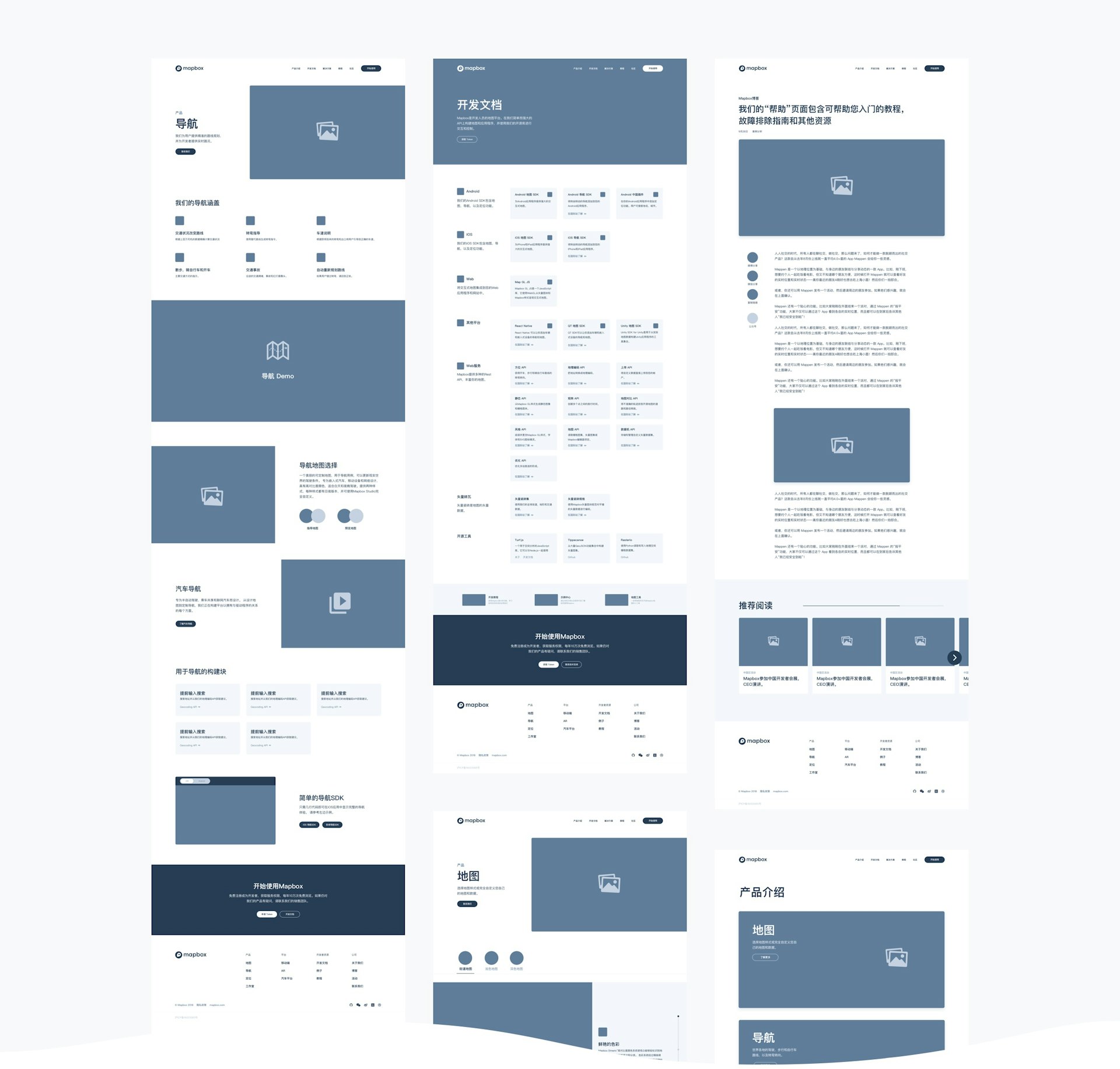
This was the project phase where we finalized the design. The key parts: reiterate prototype, visual design, motion design, development support.

We reviewed the feedback we got during user testing and translated that into specific tasks. We built a system of templateswhat today would probably be referred to as a design system that could be reused across various documentation pages.

We did the motion design in Framer — basically describing all the animations with code, instead of with moving hundreds of boxes around the screen — not just to show off about this in a case study a year lateralthough that as well, but mostly to make it easier to hand off the animations to developers later on.
Now that the design phase was over, we just had to build the whole thing. The MVP stage covered the very basics:
- Technical legacy of many tools and frameworks used on the original American .com site
- We researched what’s the best way to build the documentation system
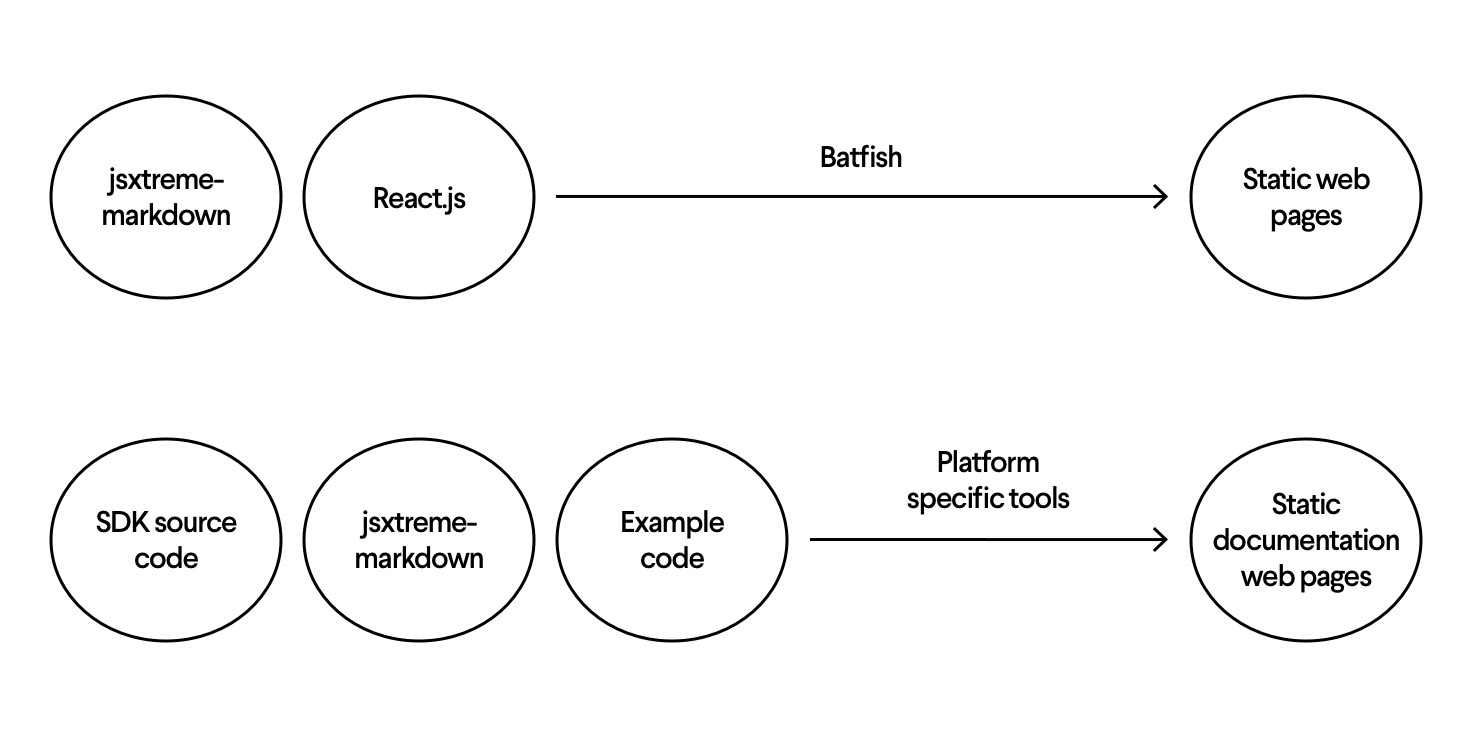
Warning, the rest of this chapter is extremely technical. Proceed at your own risk. Meanwhile, we learned a few things from the American website. The original mapbox.com was built by converting React JavaScript files and Markdown files into static web pages with Batfish, a static site generator. For the documentation and examples website section, different tools are used for each platform:
- For Mapbox GL JS, the comments are extracted from the SDK code with a third-party tool called documentationjs, then processed in a React JS file and finally converted to documents web pages
- For iOS, Realm is used to generate the static documentation web pages
- For Mapbox API document the open-source tool Docbox is used

This architecture makes it fairly simple to update the website by just editing the Markdown files or run the tools again to generate a new version of the documents. At the same time, static files provide the best SEO, loading performance and easy CDN deployment.
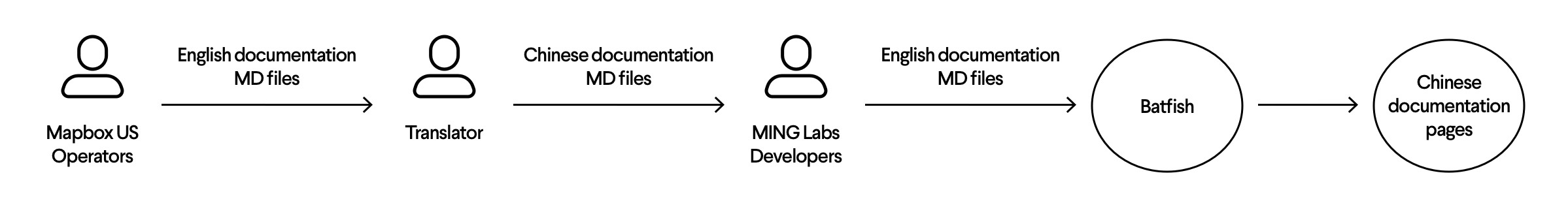
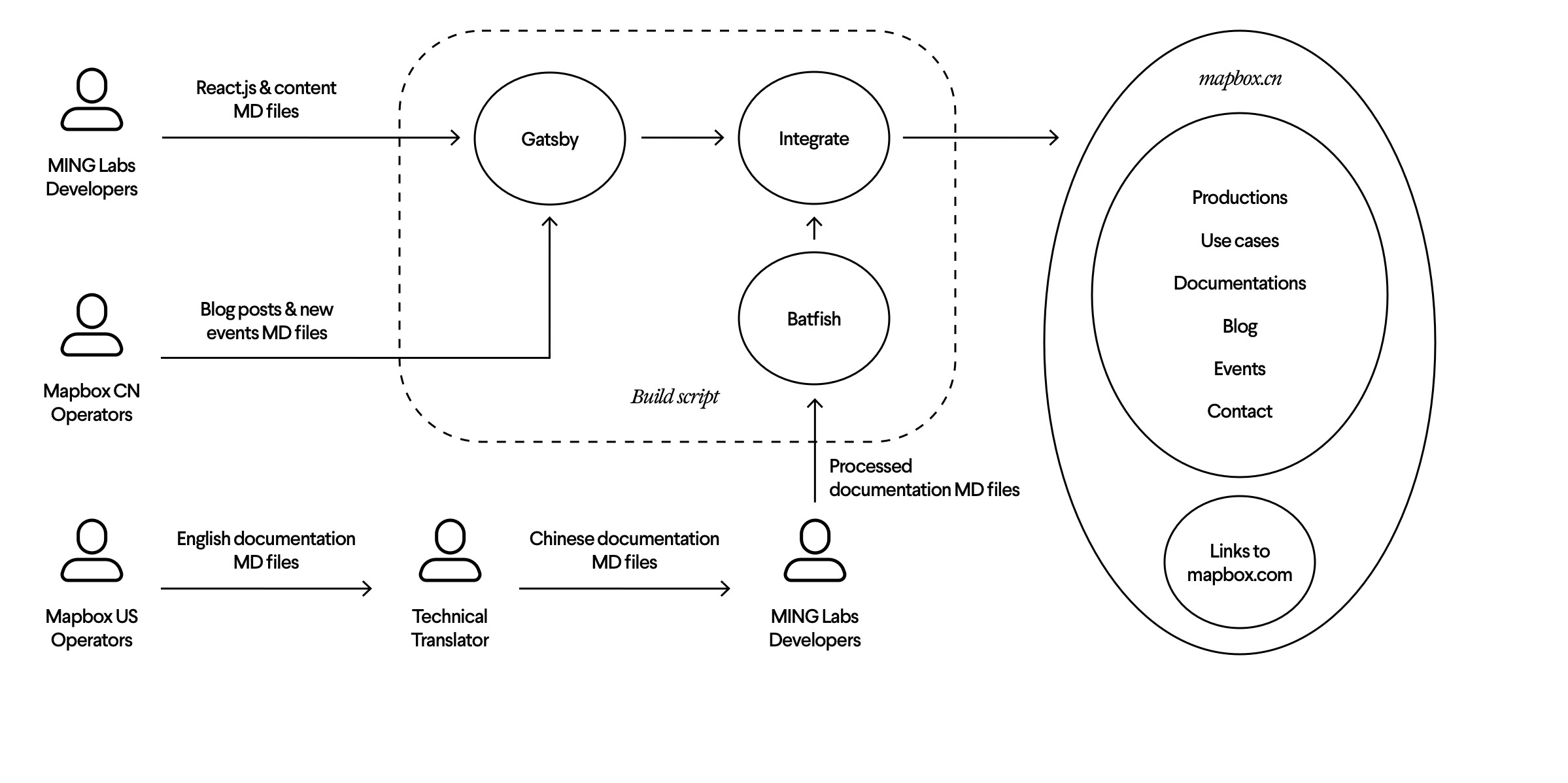
Finally, we found out that most of the documents' content we needed to deal with was composed as jsextreme-markdown — a format invented by Mapbox that allows for interpolated JS expressions and JSX elements in Markdown files. What we needed to do was to take the translated jsxtreme-markdown files, integrate them with shared components in JavaScript, and process them with Batfish.
Here’s the workflow in its entirety, including the localization phase:

The first thing we did at this stage was defining the setup of the whole project:

The project structure was also defined at this stage based on both what we found out at the MVP stage as well as the existing design assets.
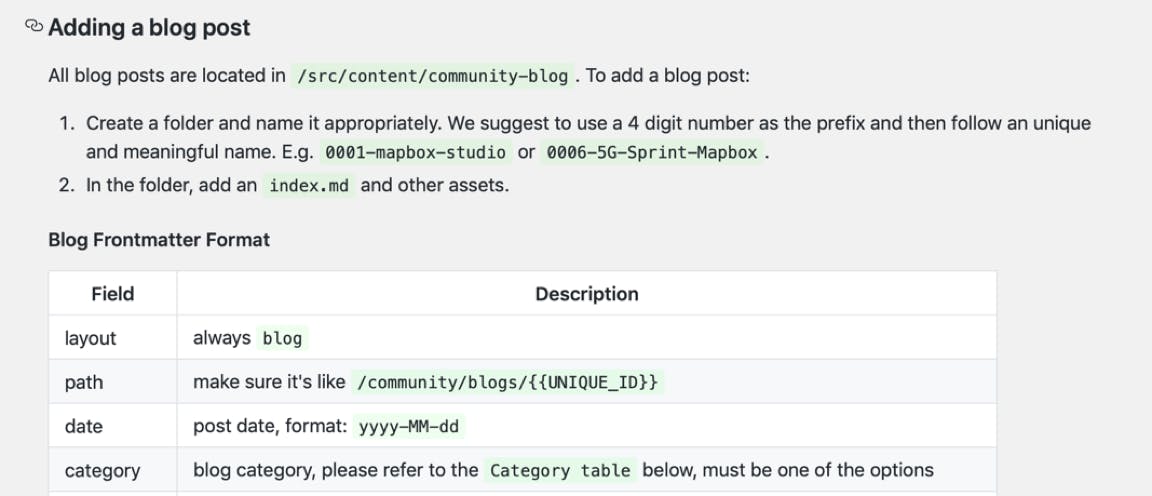
We designed the automation deployment process so that making a change to the website is as easy as pushing a commit to a specific branch on GitHub. The editors — people responsible for the documentation — are able to publish a new blog post or fix a typo independently, thanks to GitHub’s web interface.

The website was launched, everyone was very happy, we drank a lot of champagne, the Panda never showed up, the end.
MING Labs: William Marks — account lead; Erica Li — project manager; Nathan Gao — design lead; Chloe Zhou — UX designer; Thinkey Xin — technical lead; Anton Bondar, Derek Zhang, Julius Zhu — software engineers.